Software-entwicklung, IT
In 7 einfachen Schritten zur Flutter Desktop/Web App – lohnt sich Flutter?
Was sind die Stärken und Schwächen von Flutter Desktop und Web Apps? Ein Einblick hinter die Kulissen der App Entwicklung mit einem Erfahrungsbericht von Martin Heini, Softwareentwickler bei Neofix IT & Reparaturen.
Flutter Desktop App Entwicklung – wie kam es dazu?
Vor einiger Zeit habe ich mit dem Qt-Framework ein Rennmanagement-Tool programmiert. Doch mit der Zeit änderten sich meine Interessen und auch mein Framework – zu Flutter. Und während ich dann in die App Entwicklung mit Flutter einstieg, wuchs eine Idee in mir: Das war die Geburt von «Racego» 2.0 in Flutter.
Schritt 1: Planung
Zunächst überprüfte ich alle Anforderungen, die meine App benötigen wird. Für meine „QT“-Version habe ich eine direkte MySQL-Datenbankverbindung verwendet. Da das aber keine gute Praxis ist, brauche ich jetzt definitiv ein richtiges Backend…
- Backend: Ich habe nach einer einfachen Lösung gesucht, die ich selbst hosten kann. Firebase kam für mich nicht infrage, da ich die zusätzliche Herausforderung mochte, ein vollständiges Backend selbst zu erstellen. So bin ich bei php-crud-api auf GitHub gelandet, das bisher alle meine Bedürfnisse erfüllt hat.
Was brauchen wir noch? Hmm… Einige Funktionen. Aber welche? Ich habe zusammengefasst, was meine zukünftige Flutter Desktop App können muss:
- Unterstützung für Desktop- und Web-Plattformen
- Mehrsprachige Unterstützung
- Helles und dunkles Theme (light & dark Theme)
- Die Benutzer sollten sich anmelden. Danach können sie:
- Teilnehmer hinzufügen/entfernen, Rundenzeiten für diese hinzufügen/entfernen
- Rennklassen hinzufügen und Ranglisten erstellen
- die Teilnehmer und ihre bisherigen Rundenzeiten bearbeiten
Als zusätzliche Herausforderung wollte ich in diesem Projekt zum ersten Mal die Pakete bloc und HTTP verwenden.
Schritt 2: Programmieren des Backends
Da es in diesem Artikel um Flutter gehen soll, werde ich nur kurz auf das Backend eingehen. Es basiert auf php-crud-api und ist komplett in PHP geschrieben… im Prinzip also ein ganz normales Backend mit Authentifizierung. Link zum Github Repo
Schritt 3: Erlernen von bloc und HTTP durch Erstellen des Anmeldebildschirms
Nachdem ich viel Zeit vergeblich versuchte bloc zu lernen, habe ich schlussendlich ein sehr gutes Tutorial auf YouTube gefunden. Da sich das Qt-Framework grundlegend von Flutter unterscheidet, war dies ein grosser «Wow»-Moment. Ich habe mittlerweile mehrere Flutter Desktop Apps entwickelt und bin immer noch sehr begeistert vom bloc Pakage. Besonders wenn es um Unit-Tests und das Wachstum der App geht, hat bloc einige wichtige Vorteile.
Nach dem Erlernen folgte die App Entwicklung: Ich begann mit dem Anmeldebildschirm, welcher insgesamt keine grosse Herausforderung war. Dennoch war es die perfekte Aufgabe für den Beginn, weil ich das bloc- und HTTP-Paket zum ersten Mal verwenden konnte.
Die Integration von Cookies mit dem HTTP-Pakage stellte sich als erstaunlich schwierig heraus, da Flutter Web diese im Browser speichert und die Windows Desktop App sie mit dem Secure Storage-Paket speichert. Am Ende habe ich zwei verschiedene HTTP-Clients (Browser und Desktop) mit einem bedingten Import verwendet.

Dies ist die finale Anmeldeseite. Einfach, aber voll funktional.
Schritt 4: Startbildschirm – hier beginnt die Action 🙂
Jetzt geht es richtig los mit der App Entwicklung… der Startbildschirm. Da dies der schwierigste Teil meiner App war, hat es sehr lange gedauert. Ich habe viel mit Flutters UI-Design experimentiert, und es gibt wirklich jede Menge an Möglichkeiten :).
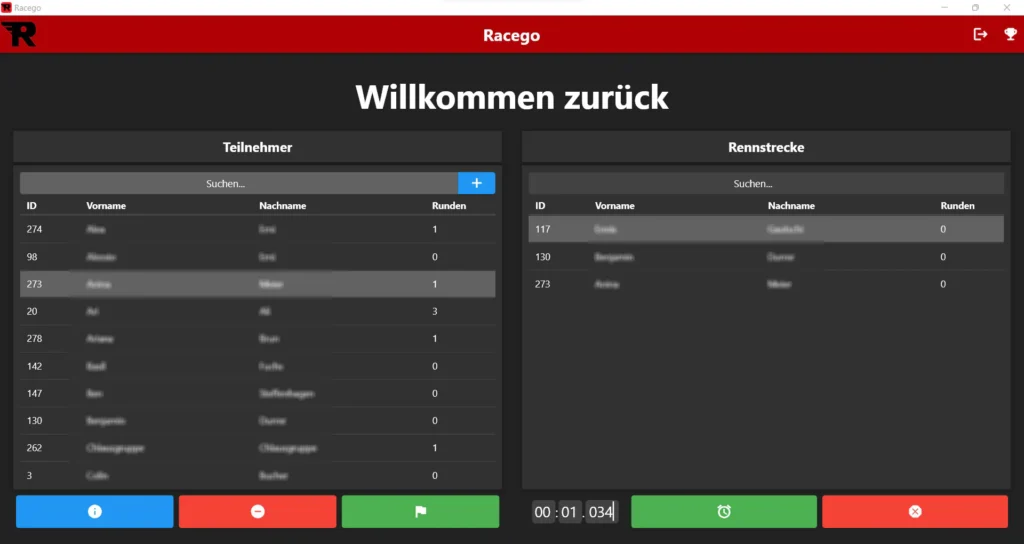
Nach langem Programmieren, Lernen und noch mehr Programmieren – war mein Startbildschirm fertig:

Insgesamt bin ich sehr zufrieden mit dem Design
Schritt 5: Hinzufügen zusätzlicher Bildschirme für die Rangliste und den Teilnehmer-Editor
Nun, der Bildschirm für die Bestenliste war ziemlich einfach zu implementieren… Ich hatte die SQL-Abfrage bereits aus meiner ersten Version von «Racego», also musste ich diese nur in meine API implementieren und eine Liste generieren.
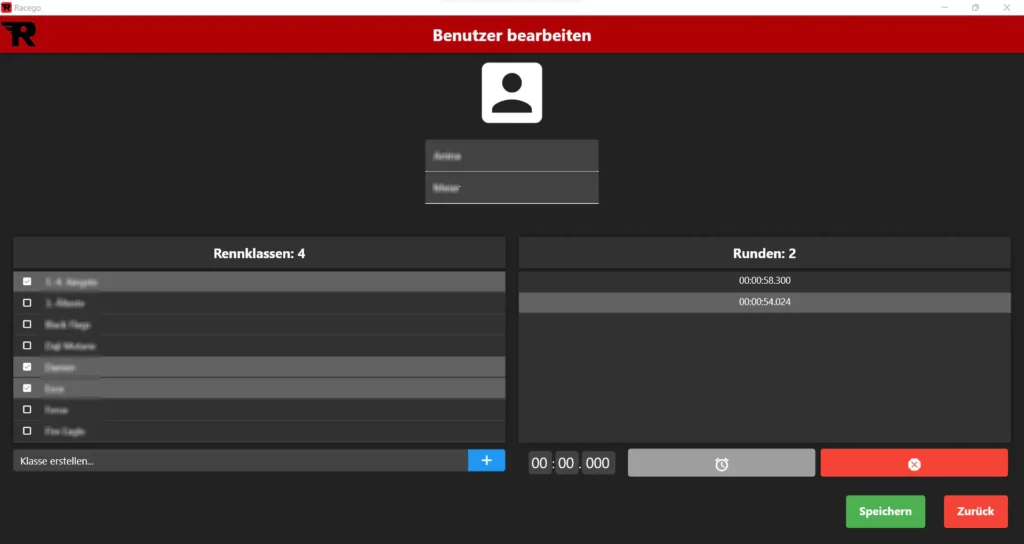
Für den Teilnehmer-Editor war es ein wenig anders, da es zwei Listen gibt und jede ihren eigenen Cubit hat. Aber was soll’s, es war im Grunde dasselbe wie bei meinem Startbildschirm und keine grosse Herausforderung.

Einfacher, aber voll funktionierender Teilnehmer-Editor
Schritt 6: Hinzufügen eines zweiten Themes in meine App
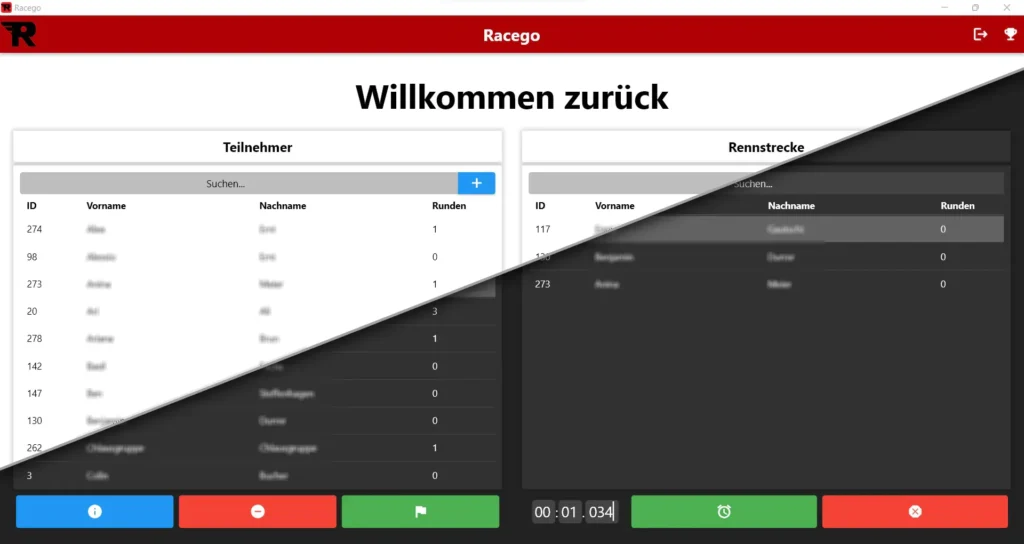
Dieser Schritt war schwieriger als ich erwartet hatte. Während Flutter eine gute Theme-Unterstützung für mobile Apps bietet, war die Erstellung eines ausreichenden Desktop-Themes mit mehreren verschachtelten Widgets etwas schwieriger. Aber schlussendlich habe ich es geschafft, sowohl für das dunkle als auch für das helle Theme ein schönes UI-Design zu erreichen:

Hat ziemlich viel Zeit benötigt: die Erstellung des light Themes
Schritt 7: Endlich – Mehrsprachige Unterstützung
Ich war überrascht, wie einfach es ist, eine zweite Sprache zu implementieren. Ich habe noch nie eine mehrsprachige App erstellt, aber es war gar nicht so schwierig. Ich habe einfach „Flutter Intl“, eine VScode-Erweiterung, zusammen mit dem flutter_localizations intl-Paket genommen.
Diese beiden Komponenten machten alles sehr einfach: Ich musste nur die unterstützten Gebietsschemata in meine MaterialApp einfügen, alle Strings innerhalb meiner Bildschirme durch S.of(context).translationString ersetzen und alles kurz übersetzen.
Racego unterstützt jetzt offiziell Englisch und Deutsch.
Was ich mit diesem Projekt gelernt habe
Kurz gesagt: eine Menge! Ich habe meine erste PHP-API erstellt, den Umgang mit bloc, HTTP und Themes gelernt und zum ersten Mal überhaupt eine zweite Sprache hinzugefügt. Hier sind meine Top 5 Erkenntnisse:
- Flutter rockt. Als ich meine erste Version kompilierte, war ich total beeindruckt von der Leistung. Ich habe meine neue Version sofort mit meiner vorherigen, Qt-basierten Desktop App verglichen, und die Flutter-App war definitiv genauso performant wie meine vorherige Version.
- Das Übersetzen einer App ist einfach. Einmal gelernt, ist es einfach neue Sprachen in die App einzufügen.
- Ich liebe das Design von Flutter – man hat nahezu jegliche Möglichkeit um seine App so zu gestalten, wie man es möchte. Während der App Entwicklung habe ich sogar mein eigenes, vollständig angepasstes Widget erstellt (Eingabefeld für die Rundenzeit).
- Flutter Web ist enttäuschend. Als ich meine App ins Web gestellt habe, brauchte sie sehr lange zum Laden (sogar auf Localhost) und war nicht so performant. Aber hey, es ist JavaScript-basiert, also nicht völlig unerwartet… und es funktioniert. Mein Rat: Flutter Web eignet sich auf jeden Fall, aber wenn die Benutzer hauptsächlich Web verwenden, sollten Sie ein Web-Framework in Betracht ziehen.
- Das Bloc-Paket ist grossartig und eignet sich sehr gut für grosse Anwendungen oder solche, die getestet werden müssen.
Das war’s – meine erste mehrsprachige Flutter Desktop/Web-App!
Racego ist nun für alle frei zugänglich: Racego auf Github
Es gibt noch eine Menge Dinge, die hinzugefügt werden könnten. Zum Beispiel das Schreiben von Tests oder die Unterstützung für mobile Geräte sind wohl Pläne für die Zukunft.
Also… was kommt als Nächstes? Vielleicht Ihr Projekt, denn Neofix entwickelt auch für Sie! Kontaktieren Sie uns jederzeit und wir beraten Sie zu Ihrem persönlichen Projekt.
Dieser Blogbeitrag könnte Sie ebenfalls interessieren: App Entwicklung mit Flutter – erstaunlich effektiv!


Weitere Artikel
Handy Daten retten – Schnell an die wichtigen Daten zurück
PS 5 Probleme: Alle Fehler und deren Lösung
10 Punkte, warum WordPress perfekt für Firmen ist
Wasserschaden – ein Totalschaden oder lässt sich das Gerät retten?
Elektronik kaputt: Natürlicher Defekt oder heimlich geplant?
Laptop Fragen einfach und verständlich erklärt – Glossar
App Entwicklung für Startups: Wieso Flutter so bedeutend ist
5 hilfreiche WordPress Plugins, die jede Website haben sollte – unsere Geheimtipps