Ein Klick, schon ist die Website da: der Traum eines jeden Websitebetreibers. Wie wichtig die Ladezeit ist, konnten Sie hier nachlesen. In diesem Artikel soll es nun darum gehen, wie Sie Ihre Website einfach selber schneller machen.
Wieso ist meine Website langsam?
Um mehr über die Ursache herauszufinden, müssen wir eine kurze Messung durchführen:

- Öffnen Sie Google Chrome oder Edge und drücken Sie die F12 Taste.
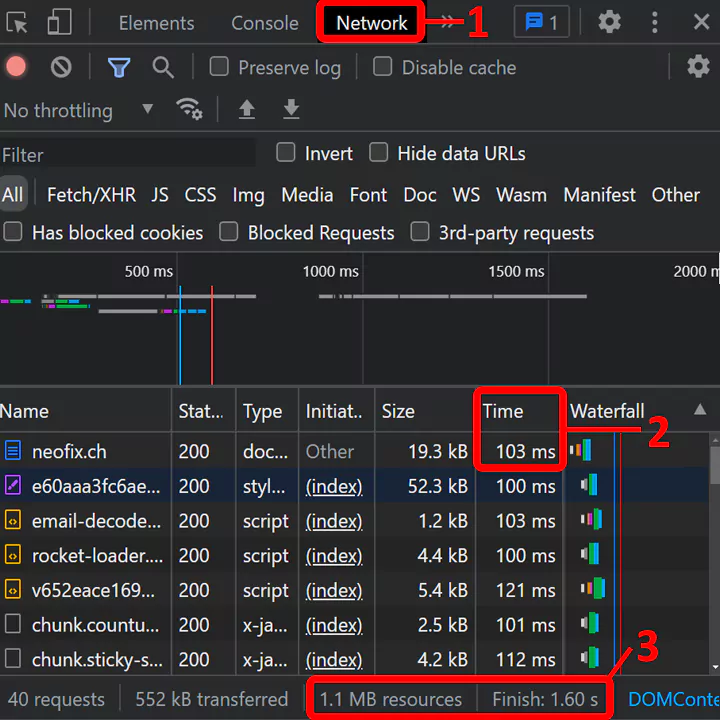
- Klicken Sie nun auf Netzwerk (Punkt 1)
- Und laden anschliessend die Website neu
Nun wissen Sie mehr. Schauen Sie sich die Zeit des ersten Ladevorgangs an (Punkt 2). Der Name sollte der Ihrer Website sein (in diesem Fall neofix.ch). Ist diese Zeit über 800 ms, dann lesen Sie weiter unter „langsamer Server“.
Ist dies nicht der Fall, dann betrachten Sie die Ressourcen und Ladezeit ganz unten (Punkt 3). Sind die Ressourcen über 3 MB, dann gehen Sie zu „grosse Website“, andernfalls zu „langsame Ladezeit“.
Bitte beachten Sie, dass dieser Test von Ihrer Internetgeschwindigkeit abhängt. Sollte diese langsam sein, kann auch der Test zu ungenauen Ergebnissen führen.
Langsamer Server
Dauert der erste Aufruf lange, ist die Serververbindung schuld. Dies kann mehrere Gründe haben: einerseits die Serververbindung oder der Server selbst.
Um zu prüfen, ob der Server oder die Verbindung langsam ist, führen Sie folgenden Test aus: Erstellen Sie eine leere Datei auf dem Server „index2.html“. Diese wird im Hauptverzeichnis gespeichert. Anschliessend wird diese Seite ohne Berücksichtigung der Haupt-Website neu geladen (z.B. https://website.com/index2.html). Ist die Antwort deutlich schneller, liegt das Problem in der internen Struktur der Website. Dies können langsame Datenbankverbindungen oder auch strukturelle Probleme sein.
Die Hosting-Qualität hat einen grossen Einfluss auf die Performance Ihrer Website. Leider gibt es viel zu viele schlechte Hoster, welche viele Websites auf einen Server pressen. Entscheiden Sie deshalb nie nur nach dem Preis. Einen guten Leitfaden, was es zu beachten gilt, finden Sie hier.
Wenn die Verbindung erneut langsam ist, liegt es an der Serververbindung. Es ist durchaus wichtig, dass sich der Server nahe an der Zielgruppe befindet. Ist dies nicht möglich, so ist es essenziell ein sogenanntes content delivery network (CDN) zu verwenden. Dieses speichert die Website an div. Standorten zwischen und ermöglicht so schnelle Zugriffe.
Grosse Website
Benötigt die zu ladende Website viel Speicherplatz, dauert die Übertragung dementsprechend länger. Normalerweise bewegt sich diese im Bereich von 1-5 MB. Meistens sind es Bilder, die besonders viel Speicher benötigen. Achten Sie auf eine möglichst kleine Bilddatei. Hierfür können Bildformate wie .webp viel Speicherplatz sparen. So konnten wir z.B. dieses Titelbild von 800 KB auf 190 KB reduzieren, ohne sichtbaren Qualitätsverlust.
Auch hier kann der Einsatz eines content delivery network (CDN) viel helfen. Diese Dienste speichern die Inhalte einer Website an verschiedenen Orten zwischen, damit sie schneller geladen werden können.
Falls Sie trotz neuem Bildformat immer noch eine grosse Website haben, müssen Sie genauer hinsehen: Hier hilft wieder ein Blick in die Netzwerkanalyse von Chrome/Edge: direkt neben der Ladezeit (Punkt 2) befindet sich die Grösse des Dokuments. Hier gilt es, die grössten Dokumente herauszusuchen und zu optimieren.
Langsame Ladezeit
Kleine Website, schnelle Serverantwort, aber dennoch langsame Ladezeit? Nun wird es etwas anspruchsvoller. Öffnen Sie nochmals die Netzwerkanalyse von Chrome/Edge. Gehen Sie jetzt nacheinander alle sogenannten Netzwerkanfragen durch. Achten Sie auf die Ladezeit für die jeweiligen Elemente. Diese sehen sie wie im Bild unter Punkt 2 markiert. Hier gibt es leider keine einheitliche Lösung – am besten versuchen Sie die besonders langsamen Objekte ausfindig zu machen und nacheinander zu optimieren.


Weitere Artikel
Handy Daten retten – Schnell an die wichtigen Daten zurück
PS 5 Probleme: Alle Fehler und deren Lösung
10 Punkte, warum WordPress perfekt für Firmen ist
Wasserschaden – ein Totalschaden oder lässt sich das Gerät retten?
Elektronik kaputt: Natürlicher Defekt oder heimlich geplant?
Laptop Fragen einfach und verständlich erklärt – Glossar
App Entwicklung für Startups: Wieso Flutter so bedeutend ist
5 hilfreiche WordPress Plugins, die jede Website haben sollte – unsere Geheimtipps